Click To Call – Instrucciones
¿Qué es Click To Call?
Click To Call es un widget (en forma de botón) para agregar a tu sitio web que permite que los visitantes llamen a tu empresa desde su PC, Celular o Tablet con un solo click.
Requisitos para implementar Click To Call
-
El sitio web debe ser seguro (https) utilizando un certificado válido, de lo contrario los browsers impedirán la utilización del widget.
-
Un navegador compatible con WebRTC. Por ejemplo Google Chrome o Mozilla Firefox en Windows/Linux/Mac/Android
-
Un interno de tu Central Virtual Anura dedicado a enviar las llamadas del sitio web al interno o grupo de tu elección
NOTA: Al adquirir Click To Call Anura te provee el código necesario y te ayuda a configurar el interno de tu Central Telefónica en la Nube. La implementación del widget en tu página web debe realizarla el diseñador web que mantiene tu sitio.
¿Cómo se implementa Click To Call?
Se debe incluir en la página deseada dentro de tu sitio web:
-
Un código HTML para mostrar el widget Click To Call
-
Una hoja de estilos CSS para dar formato
-
Un script Javascript para implementar la funcionalidad
HTML
A continuación se muestra un código HTML de ejemplo para incluir el widget en tu sitio.
-
Los ID de los elementos se deben mantener.
-
El texto en rojo no debe modificarse.
-
El texto en azul es la configuración de tu interno de Central Virtual Anura.
-
El texto en verde es el interno al que va a llamar el botón de Click To Call.
-
Se pueden personalizar las imágenes para llamar y cortar y el mensaje (opcional).
<div id="click2call" align="center"> <a id="click2call_callbtn"> <img src="https://webrtc.anura.com.ar/click2call/img/click2call.png"> </a> <a id="click2call_hupbtn"> <img src="https://webrtc.anura.com.ar/click2call/img/phone_hang.png"> </a> <div id="click2call_msgdiv"></div> <div style="visibility: hidden; display: none;"> <input id="click2call_user" value="web"> <input id="click2call_domain" value="locutorios.voipi.com.ar"> <input id="click2call_password" value="123456"> <input id="click2call_number" value="1008"> <input id="click2call_host" value="wss://webrtc.anura.com.ar:9084"> </div> <div id="media" style="visibility: hidden; display: none;"> <video width=800 id="webcam" autoplay="autoplay" hidden="true"></video> </div> </div>
Definiciones:
-
click2call_callbtn -> Acción para hacer la llamada.
-
click2call_hupbtn -> Acción para cortar.
-
click2call_msgdiv -> Div de mensaje. Opcional.
-
click2call_user -> Input para configurar usuaro/terminal de la Central Virtual Anura. Este usuario solo puede hacer llamadas a los internos. Hay que aplicarle restricciones la cuenta en el panel de Central Virtual Anura.
-
click2call_domain -> Dominio de la Central Virtual Anura.
-
click2call_password -> Password. Se pone uno sencillo porque cualquiera puede verlo en el código. Se restringe en la Central Virtual Anura que tipo de llamadas puede hacer.
-
click2call_number -> Número al que se desea llamar cuando se hace click. Por ejemplo en grupo del preatendedor de su Central Virtual Anura.
CSS
Aquí se configuran los estilos del HTML a mostrar en la página.
<style> #click2call a:hover { opacity: 0.5; } #click2call_callbtn img { height: 200px; } #click2call_hupbtn img { height: 150px; } #click2call_msgdiv { font-size: 15px; font-weight: bold; } </style>
Javascript
Estos scripts deben ser incluídos antes del cierre del body de la página para implementar la funcionalidad de Click To Call.
<script type="text/javascript" src="https://webrtc.anura.com.ar/click2call/js/jquery-2.1.1.min.js"> </script> <script type="text/javascript" src="https://webrtc.anura.com.ar/click2call/js/jquery.json-2.4.min.js"> </script> <script type="text/javascript" src="https://webrtc.anura.com.ar/click2call/js/jquery.cookie.js"> </script> <script type="text/javascript" src="https://webrtc.anura.com.ar/click2call/js/verto-min.js"> </script> <script type="text/javascript" src="https://webrtc.anura.com.ar/click2call/click2call.js"> </script>
Configuración del interno de Central Virtual Anura
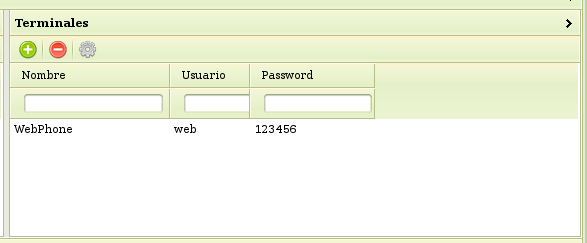
Se crea una cuenta “ClickToCall” o “WebPhone” con un número de interno cualquiera. Por ejemplo 300 o 3000 si su central tiene extensiones de 4 dígitos.
A continuación se crea un terminal “web” con un password sencillo. Recordá que este password se puede ver en el código fuente de tu sitio.
Ejemplo:

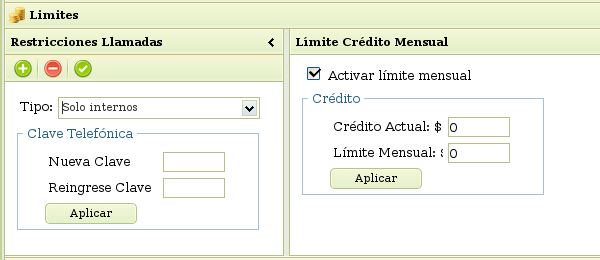
Configuración de las restricciones del interno “Web”
Se aplican dos restricciones para segurizar el interno que utilizará el widget de Click To Call.
Primero se configuran las restricciones de llamadas para Tipo: Solo internos. Esta configuración permite que el widget Click To Call solo pueda realizar llamadas a internos de tu Central Virtual Anura.
Luego se activa el límite de crédito mensual y se coloca un valor de 0 pesos. Con este segundo factor de seguridad se asegura que si el interno tratara de realizar una llamada con costo, ésta no progresaría por falta de crédito.
Ejemplo:

Ejemplo: Comunicate con Anura
Haciendo click en el botón abajo podés llamar a Anura para conocer más sobre Click To Call y sobre todos nuestros productos y servicios.
NOTA: Tu navegador te va a pedir permiso para compartir el micrófono de la PC y que puedas hablar. Dale “Allow” o “Permitir”. (Firefox puede pedir también permiso para la cámara, esto no es necesario, podés poner “No video”)
Esperamos tu llamado!.